はじめに
Figmaプラグインの役割
free web hopeは年間100本以上のLP制作に加え、コーポレートサイト、採用サイト、アプリケーションUIデザインなど様々な案件があり、年間プロジェクト数は100〜200程存在します。そのため、デザインの品質と制作スピードの両立が不可欠であり、効率的な作業を実現するプラグインは必須のツールです。この記事では、実務で活用している効率化プラグインをご紹介します。
まずは、カテゴリごとに各プラグインの要点をイッキ見しちゃいましょう!
【時間がない方向け】イッキ見リスト!
基本作業効率化プラグイン
- 1. Remove BG - 画像の背景を1クリックで除去
- 2. Insert Big Image - 高解像度画像を快適に扱える
- 3. Icon Resizer - アイコンサイズを一括で統一
- 4. Better Font Picker - フォントを視覚的に選択
- 5. Design Lint - デザインの一貫性をチェック
- 6. Aspect Ratio - アスペクト比を1クリックで変更
- 7. Photopea - Figma内で本格的な画像編集が可能
スタイルガイド・仕様書作成プラグイン
- 8. Color Style Guide - カラースタイルガイドを自動生成
- 9. Typography Style Guide - テキストスタイルガイドを作成
- 10. Specs - 余白やレイアウトルールを含む詳細仕様書を作成
- 11. Color Shades - 1色から複数のカラーバリエーションを生成
アクセシビリティ対応プラグイン
- 12. Contrast - アクセシビリティのためのコントラストチェック
- 13. Color Blind - 色覚特性シミュレーション
シェイプ・エフェクト生成プラグイン
- 14. Blobs - 有機的なシェイプを簡単作成
- 15. UiGradients - 美しいグラデーションを即適用
- 16. Get Waves - カスタマイズ可能な波形デザイン
- 17. Noise & Texture - リアルなテクスチャを生成
- 18. シンプルな円グラフの生成 - 円グラフやドーナツグラフを即作成
テキスト操作・変形プラグイン
- 19. Wave & Curve - テキストを波形に変形
- 20. Stretch - テキストを長体に変形
- 21. Skew - テキストや画像を編集可能なまま傾斜
- 22. To Path - パスに沿ってテキストやシェイプを配置
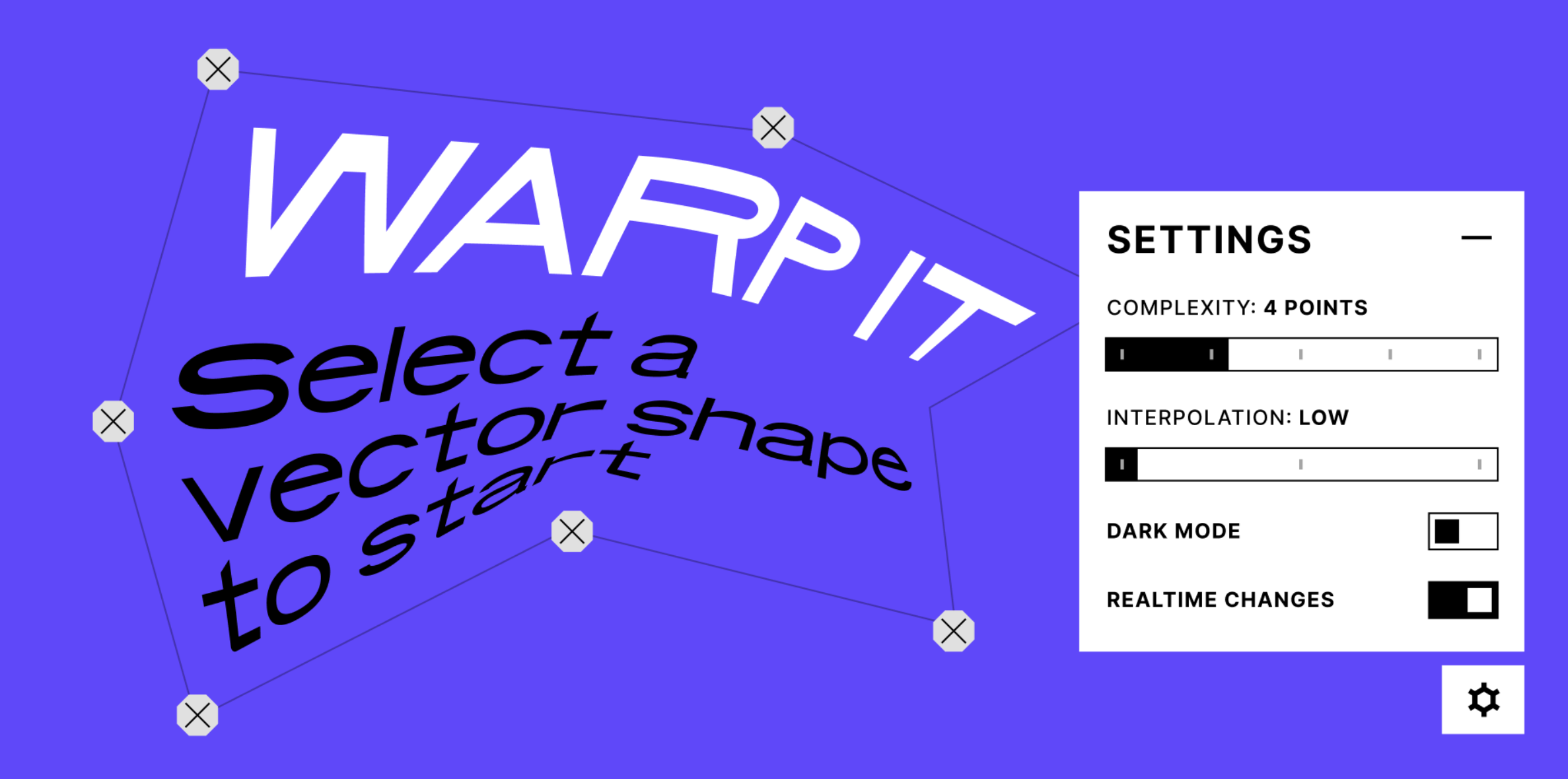
- 23. Warp It - テキストやオブジェクトを自由自在に歪ませる
このプラグインを使えば、デザインの質をキープしながら作業がサクサク進みますよ!小規模なプロジェクトでも大規模なものでも、デザインの作業を楽チンにしてくれる「頼れる相棒」になってくれます。
それでは、各カテゴリのプラグインを見ていきましょう!
デザイン基本作業を効率化するプラグイン
基本作業効率化プラグインを導入することで、日常的なデザインタスクの時間を大幅に削減できます。特に複数のプロジェクトを並行して進める場合や、反復作業が多い場合に、その効果を最大限に実感できます。
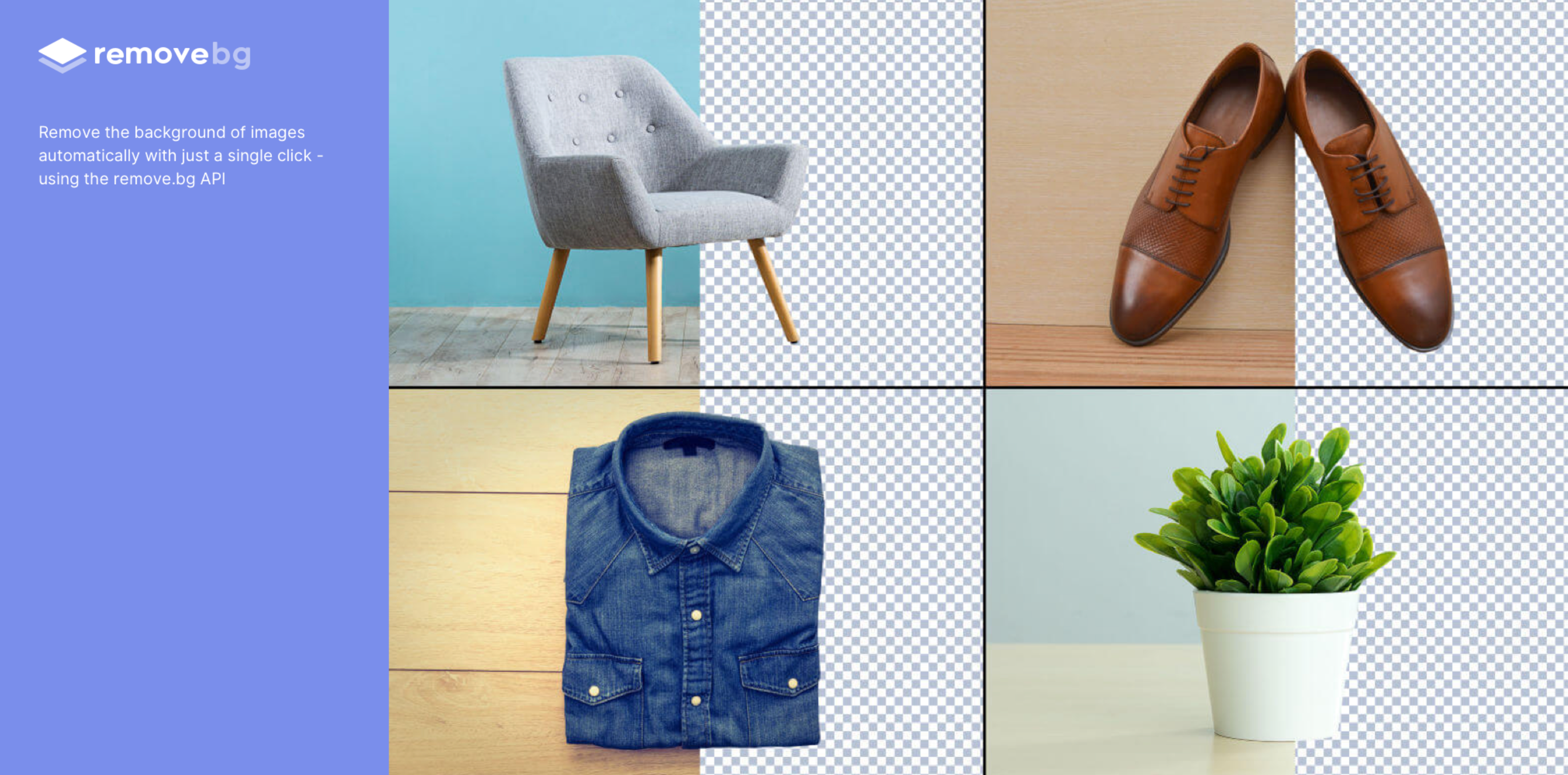
1.ワンクリックで背景除去「Remove BG」

Remove BGは、商品画像の背景除去、人物写真の切り抜き、コラージュ作成など、Photoshopを開かずにFigma内で完結できるのが最大の魅力です。特に急ぎのプロトタイプ作成時に重宝します。
- 複雑な背景でも人物や物体を正確に切り抜き
- バッチ処理で複数画像の背景を一度に除去可能
- エッジの処理が滑らかで自然な仕上がり
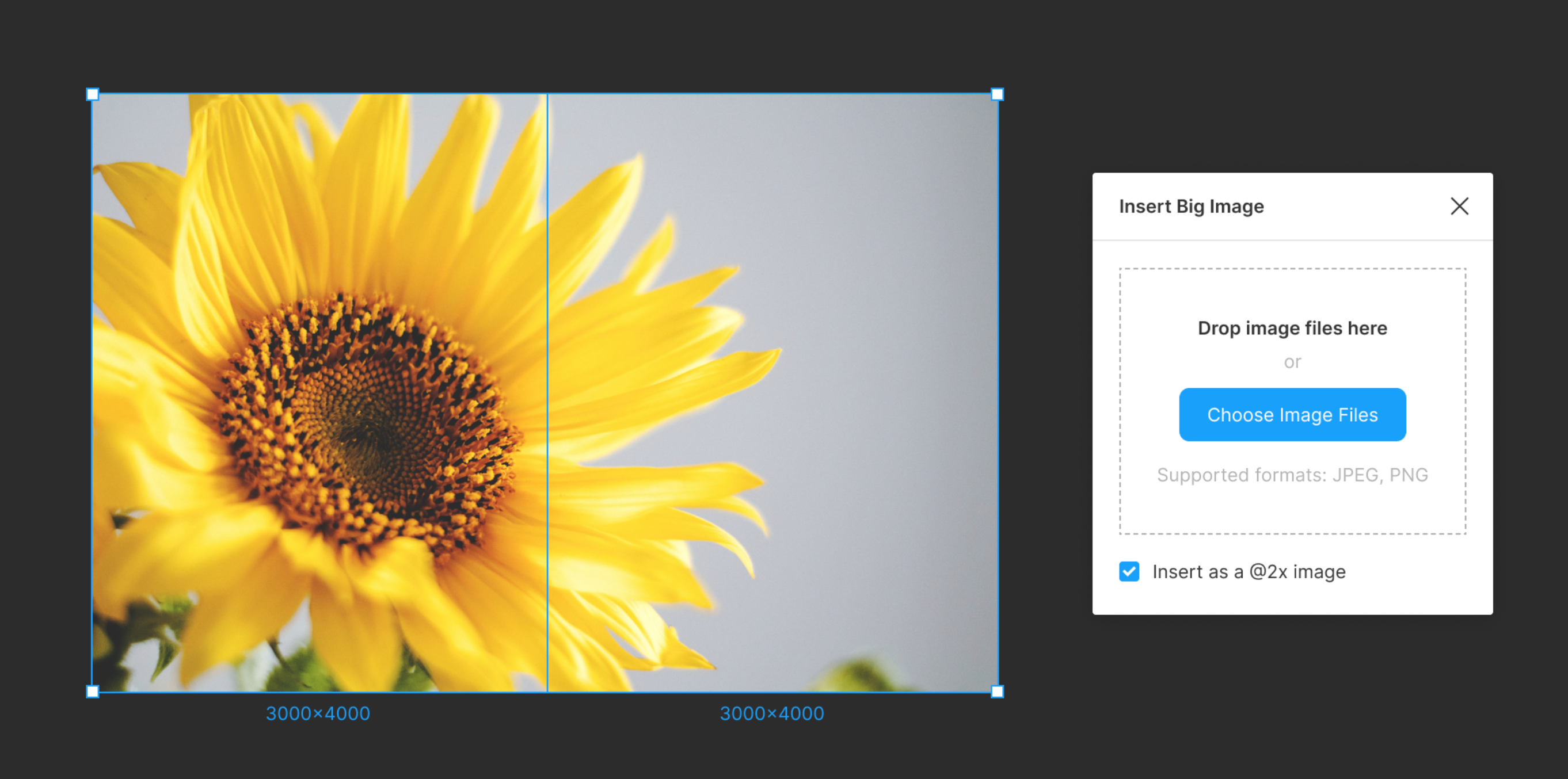
2.高解像度の大きな画像を扱うなら「Insert Big Image」

Insert Big Imageは高解像度の写真や詳細なモックアップを扱う際に必須です。特に印刷用デザインやディテールが重要な場合に役立ちます。
- Figmaの画像サイズ制限を超える大きな画像も挿入可能
- 自動的に最適なサイズにリサイズ
- 画質の劣化を最小限に抑える処理
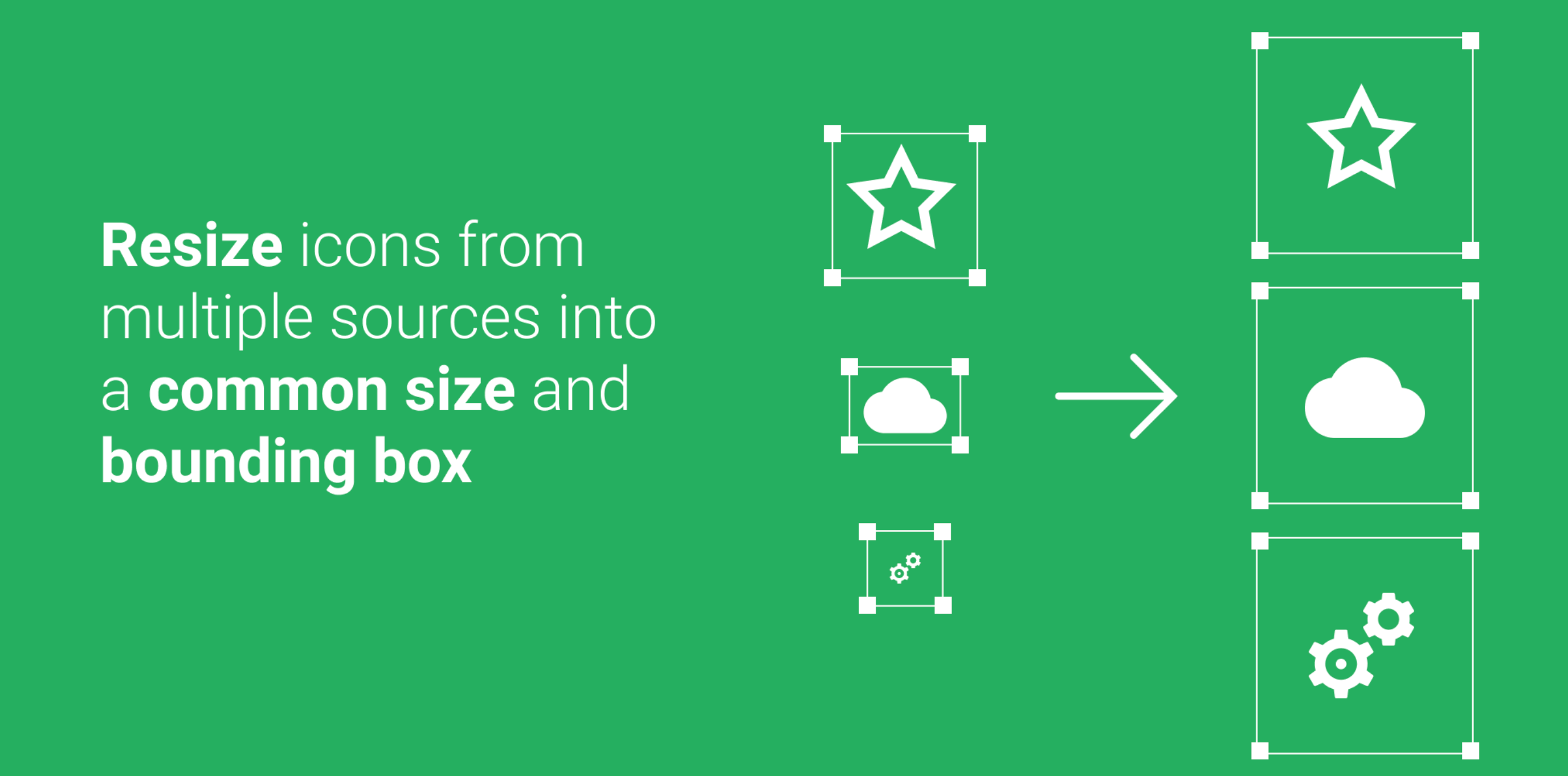
3.バラバラなアイコンサイズを揃えるなら「Icon Resizer」

Icon Resizerは、様々なソースから集めたアイコンのサイズ統一、デザインシステム用のアイコンセット作成時に特に効果を発揮します。
- 選択した複数のアイコンを同一サイズに一括リサイズ
- グリッドに合わせた配置も自動調整
- サイズプリセットを保存して再利用可能
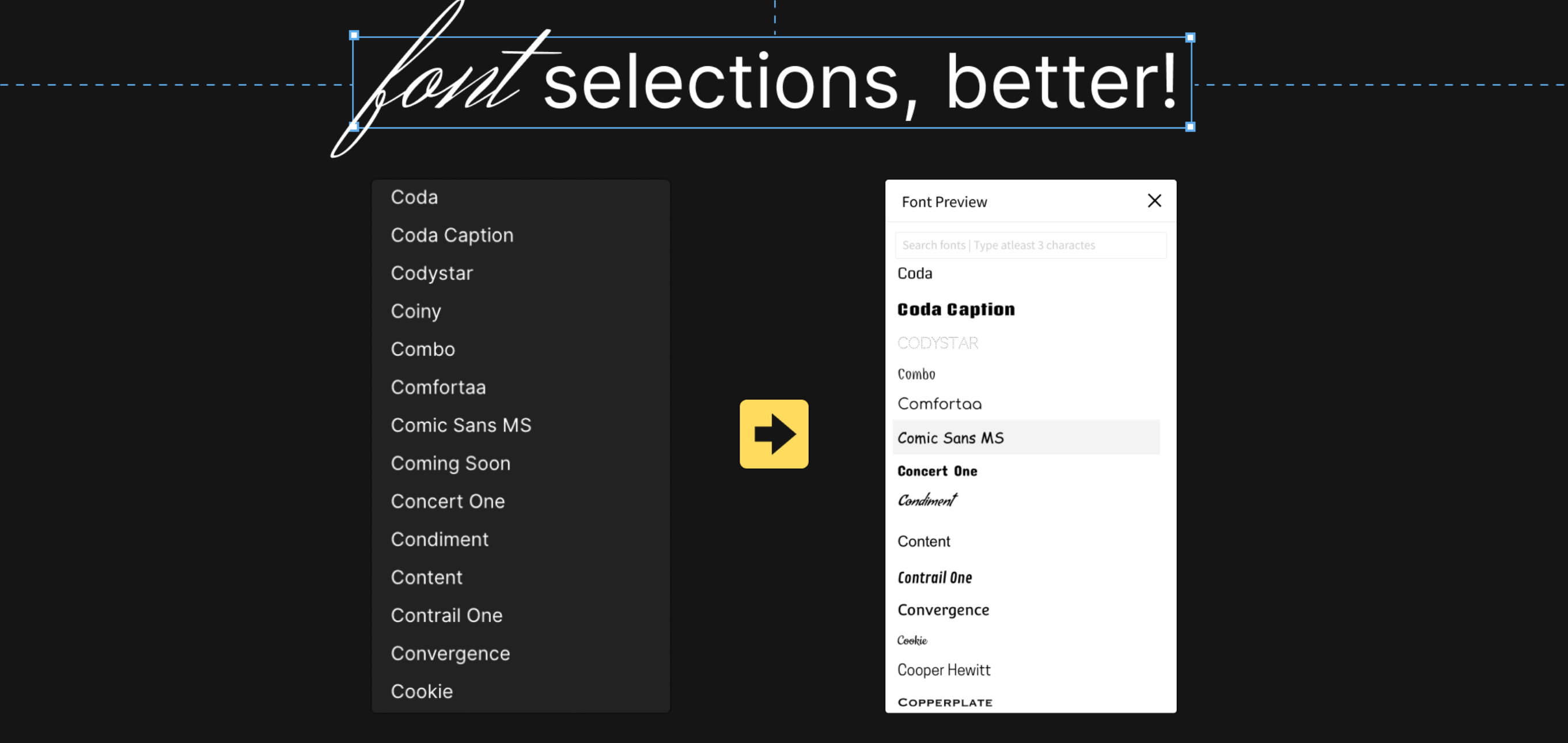
4.フォント選びで迷ったら「Better Font Picker」

Better Font Pickerは、適切なフォント選びに迷った時、タイポグラフィが重要なプロジェクトで、視覚的にフォントの印象を比較したい時に役立ちます。
- フォントのプレビューを見ながら選択可能
- お気に入りフォントの登録と管理
- カテゴリやスタイルでフォントをフィルタリング
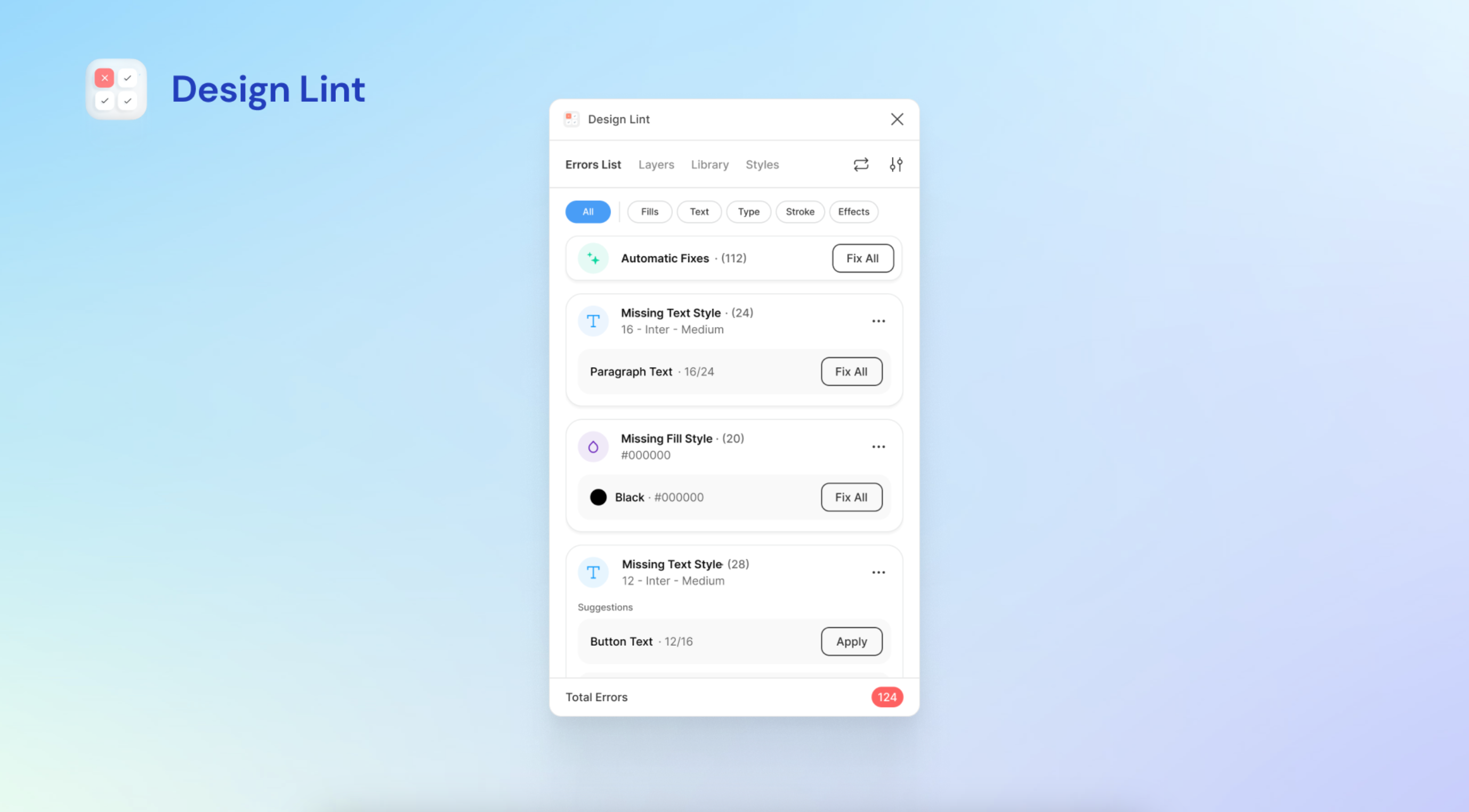
5.スタイルの間違いや不一致を見つけたいなら「Design Lint」

Design Lintはデザインの一貫性をチェックするプラグインです。スタイルの間違いや不一致を自動的に見つけ、修正が必要な箇所を分かりやすくハイライトしてくれます。
- スタイル未登録のテキストやカラーを自動検出
- デザインシステムからの逸脱を識別
- ワンクリックでスタイルを修正・登録可能
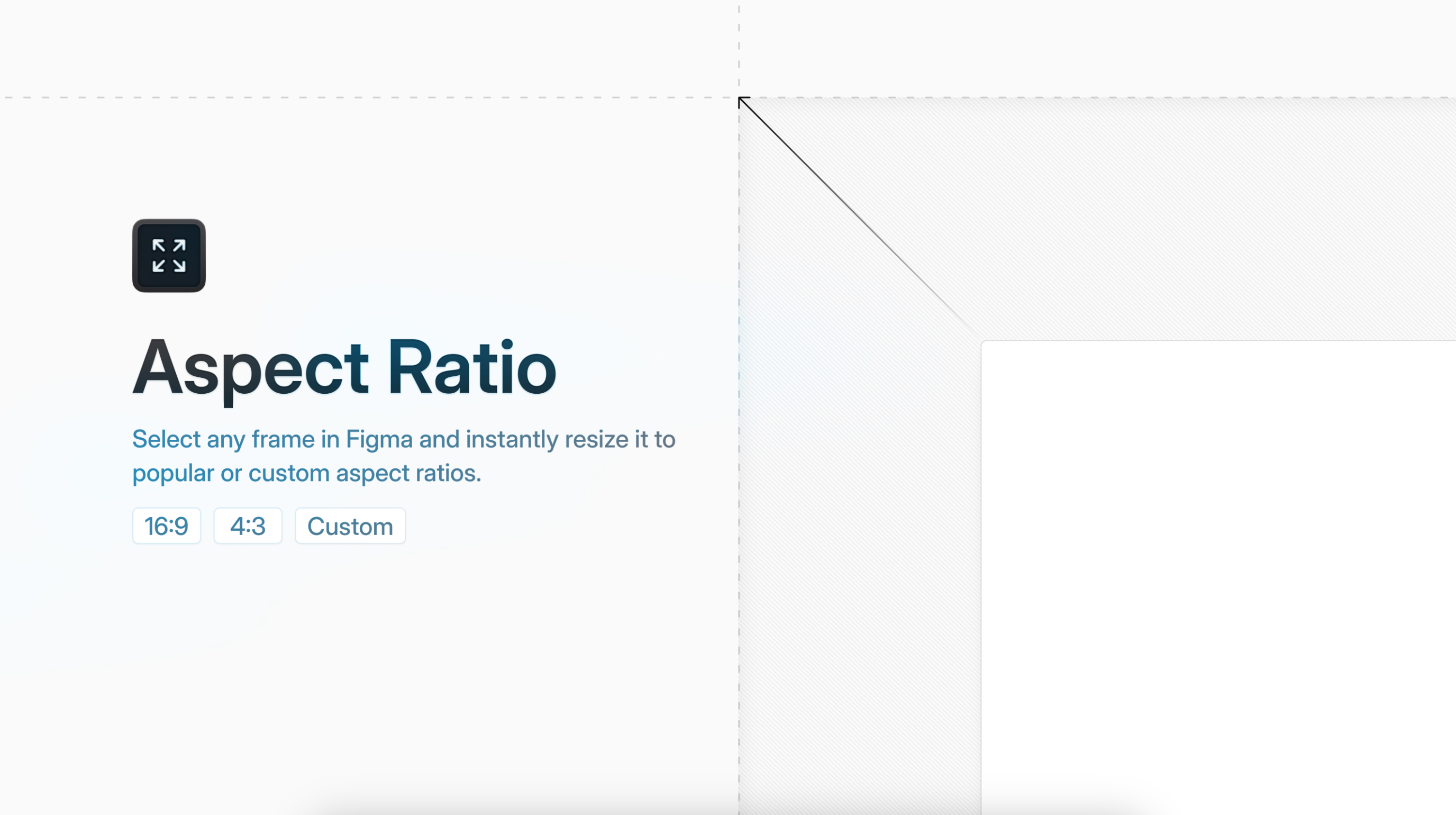
6.画像のアスペクト比を素早く変更するなら「Aspect Ratio」

Aspect Ratioは、クリック一つでアスペクト比を設定できる便利なプラグインです。LPデザインやソーシャルメディア用のバナー制作時など、同一画像を複数のアスペクト比で展開したい場合に効率的です。
- クリック一つで画像のアスペクト比を変更
- よく使うアスペクト比のプリセット登録
- 複数画像の一括処理も可能
実際の使用例)
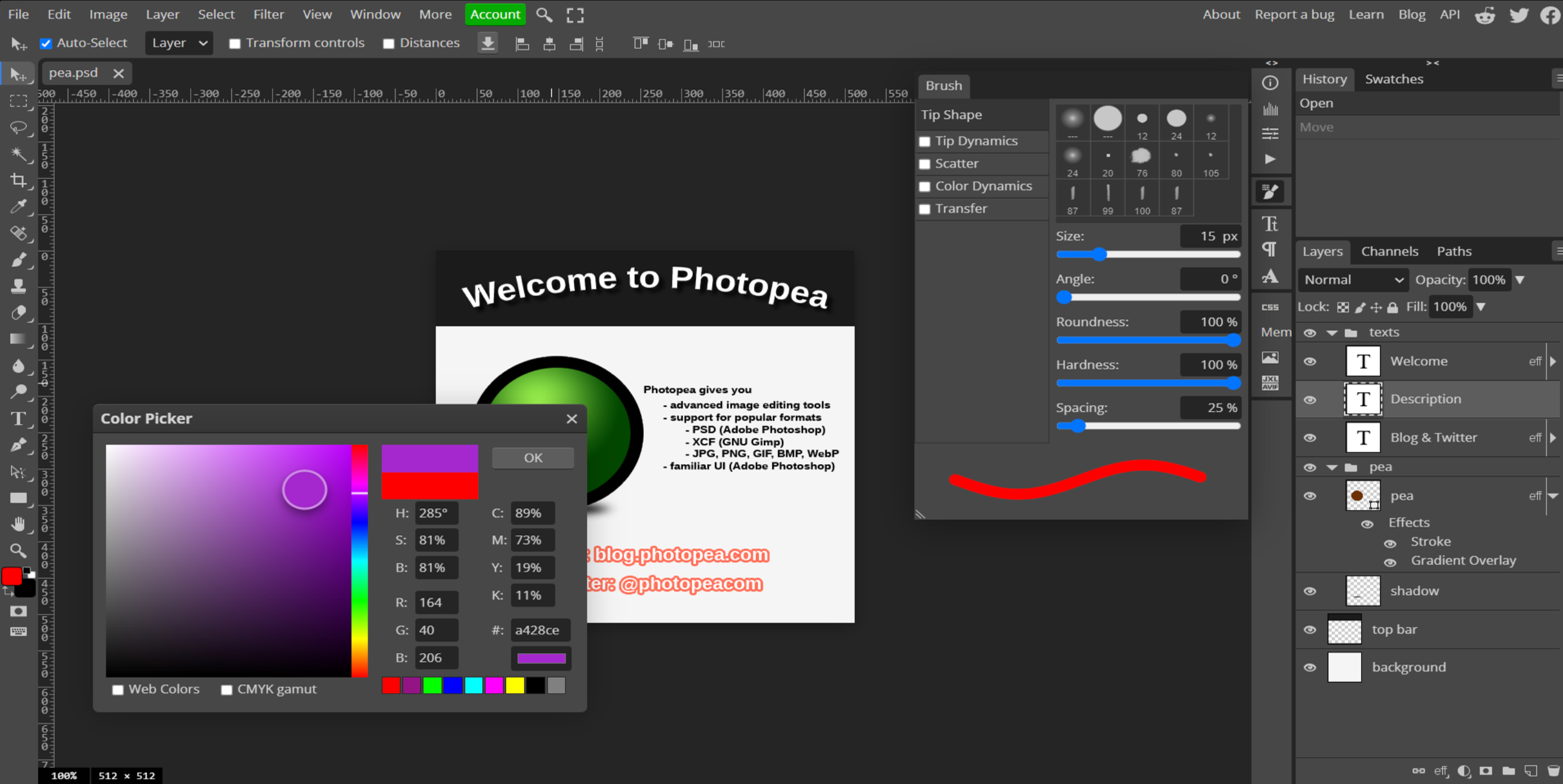
7.Photoshopのような画像加工をFigma内で行うなら「Photopea」

Photopeaは、写真の色調補正、合成、レタッチなど、軽度な画像加工を行いたい場合に、Photoshopを起動せずに完結できます。
- Figma内でPhotoshopに似た画像編集機能を利用可能
- レイヤー、マスク、調整レイヤーなどの高度な編集が可能
- 別アプリを立ち上げる手間を省ける
スタイルガイド・仕様書作成プラグイン
デザインシステムやスタイルガイド、仕様書は必須のツールですが、手動で作ると時間がかかります。プラグインを使えば、この工程の効率が上がり、のちに連携するコーダーさんにも喜ばれます。
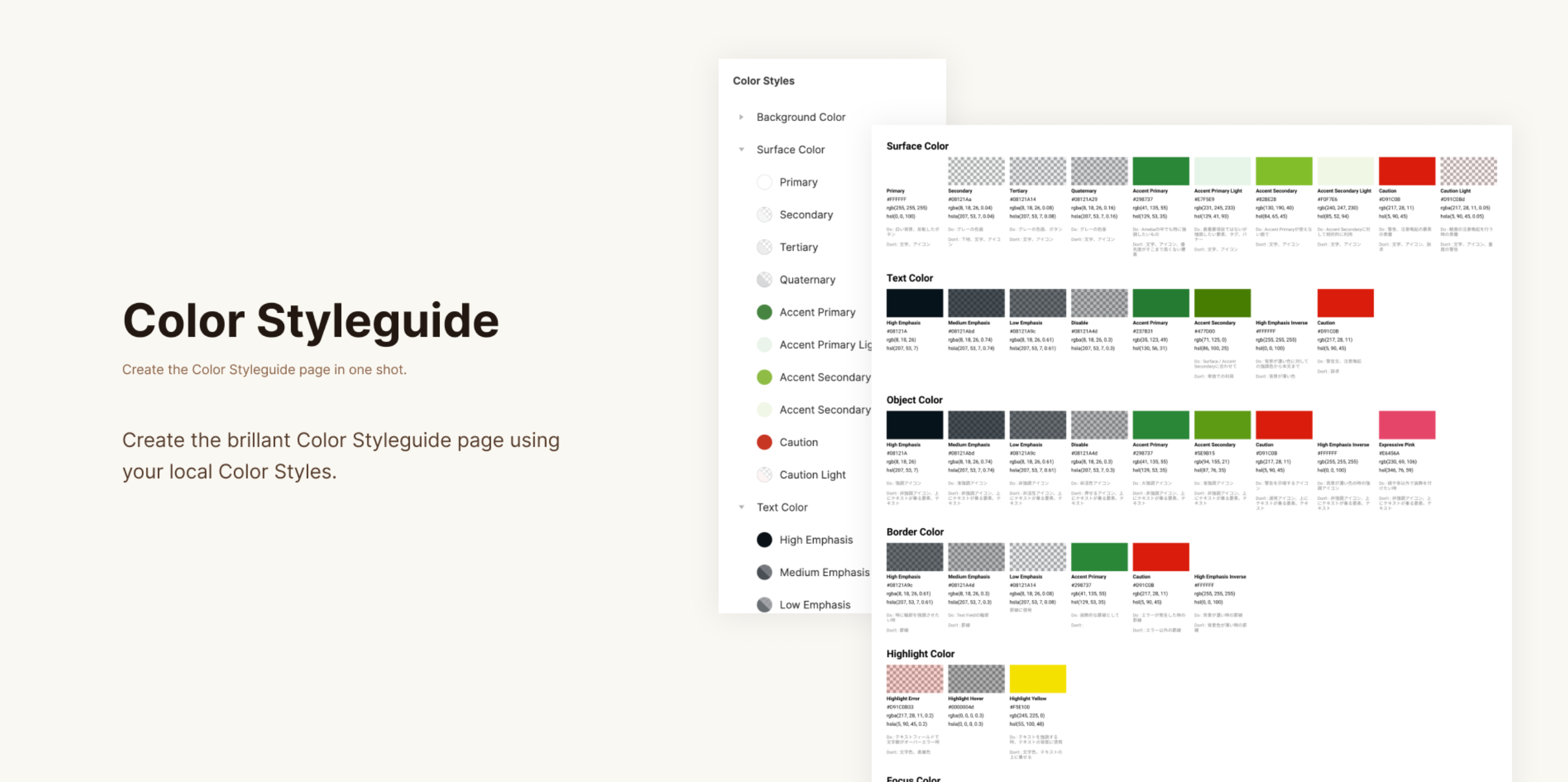
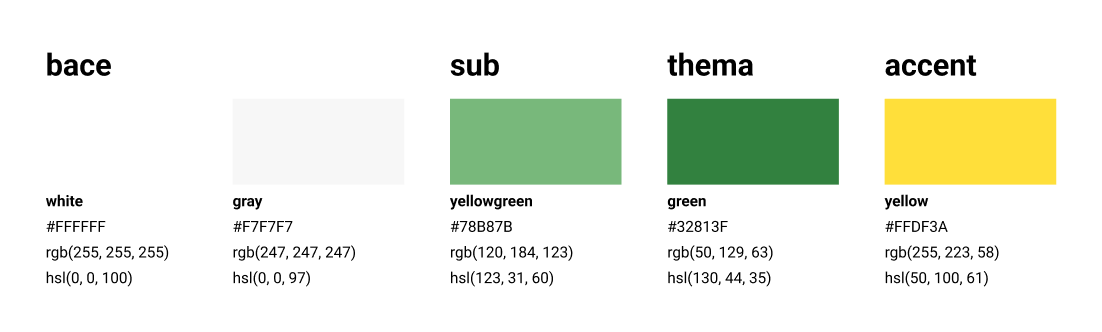
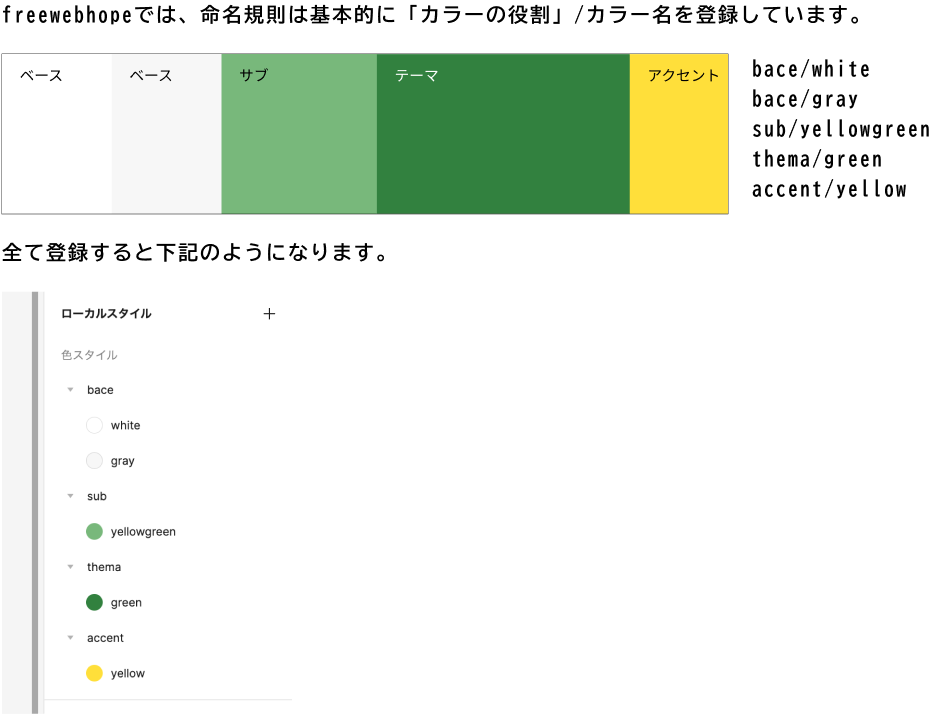
8.カラースタイルを一発で生成するなら「Color Style Guide」

Color Style Guideは、デザインデータを作成する際は、カラーを基本的にスタイル登録し、プラグインを使って一覧化しています。エンジニアの方への連携時には、この一覧を指示書と併せて提供することで喜ばれています!
- 使用中のカラースタイルを自動で視覚化
- カラーコードやスタイル名の自動表示
- 様々なフォーマットでのエクスポート対応
- ダークモード/ライトモードの切り替え表示
実際の使用例)

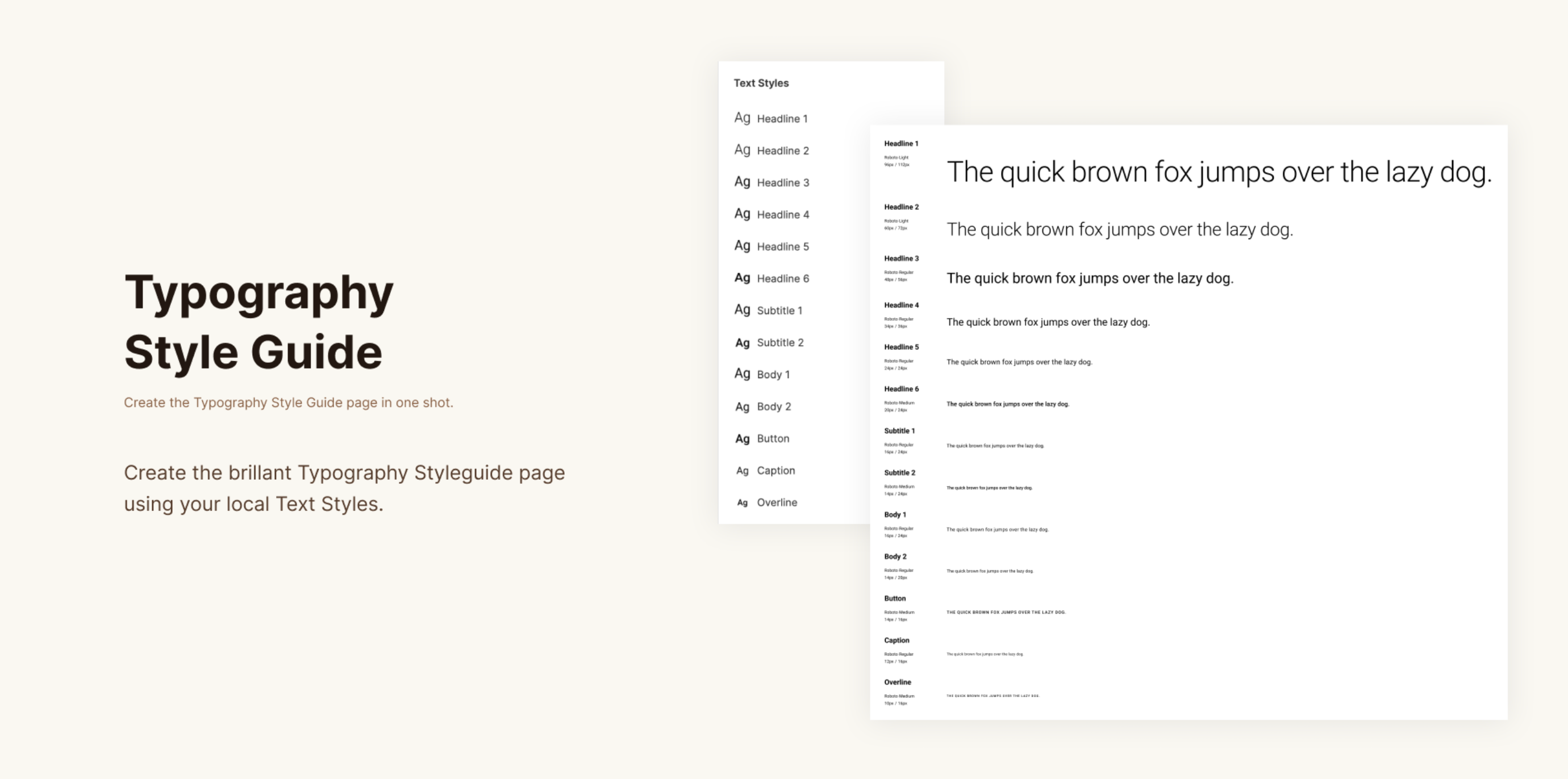
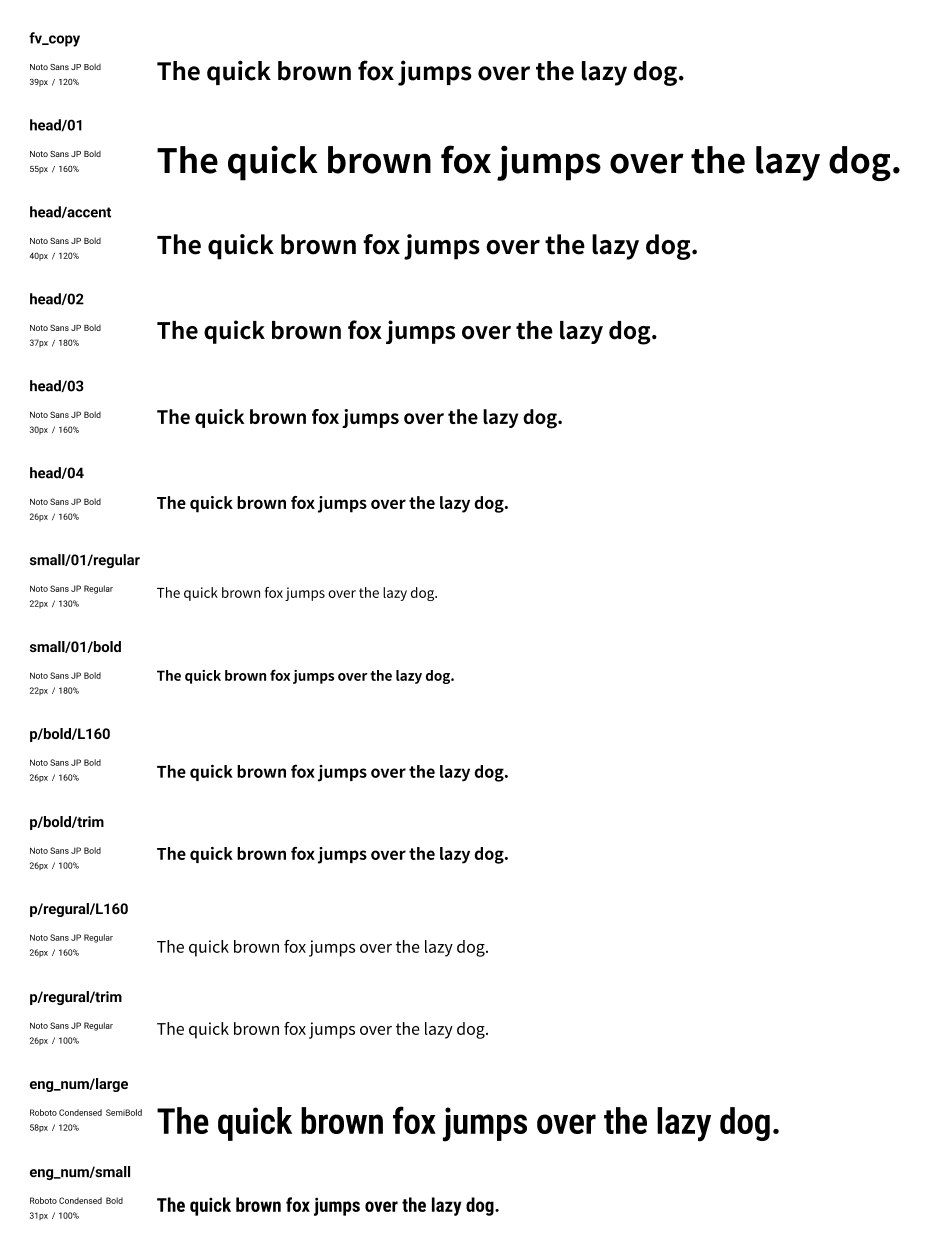
9.テキストスタイルガイドを自動作成なら「Typography Style Guide」

Typography Style Guideは、ウェブサイトやアプリのデザインシステム構築、開発者とのコミュニケーション、一貫したタイポグラフィ管理に役立ちます。
- フォントファミリー、サイズ、ウェイト、行間などを視覚的に表示
- テキストスタイル間の関係性を明確化
- 開発者向けにCSSコードも生成可能
- カスタマイズ可能なレイアウトテンプレート
実際の使用例)
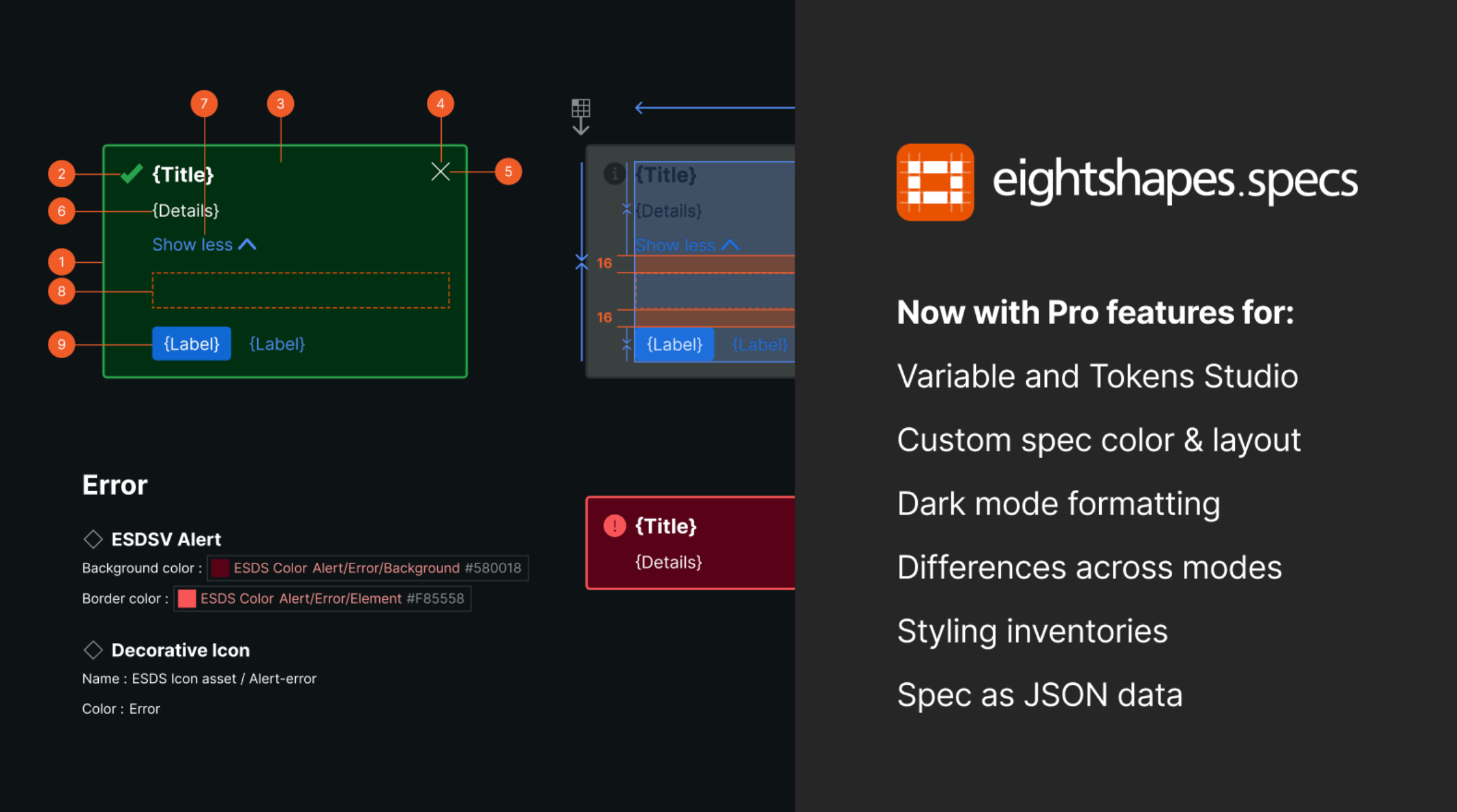
10.詳細な仕様書を作成するなら「Eightshapes Specs」

Eightshapes Specsは、更新に応じて仕様書を自動生成できるため、ガイドライン作成が効率的です。UIと仕様を同時確認できるので開発作業も円滑になります。特に、Figmaの操作に不慣れなエンジニアと協業する際、個々の要素とプロパティの確認が難しい場合に役立つプラグインをです。
- UIコンポーネントの寸法や間隔を自動計測
- 開発者向けの詳細な仕様を生成
- 余白やレイアウトルールの可視化
- 複数要素間の距離を一度に測定可能
実際の使用例)

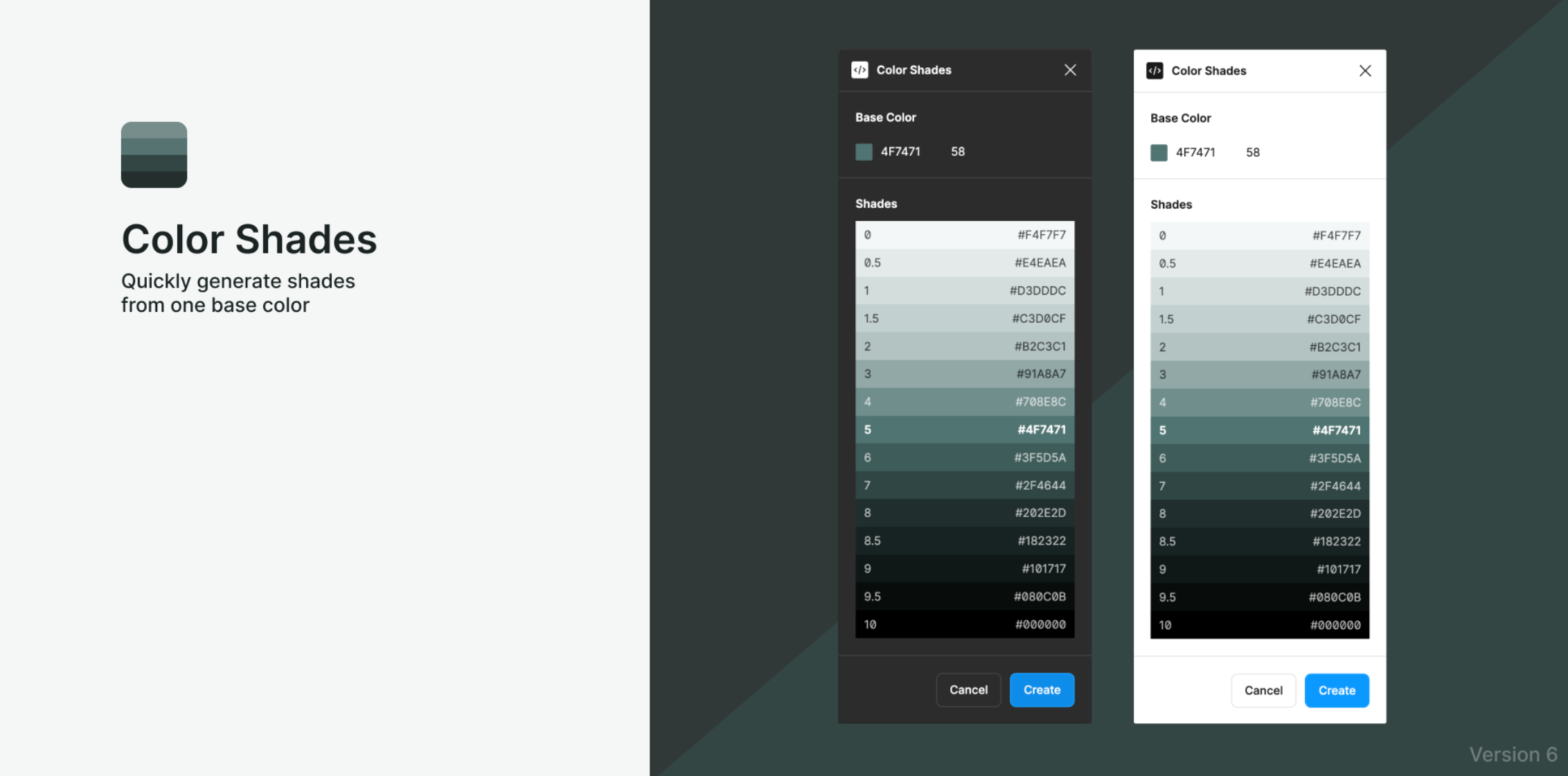
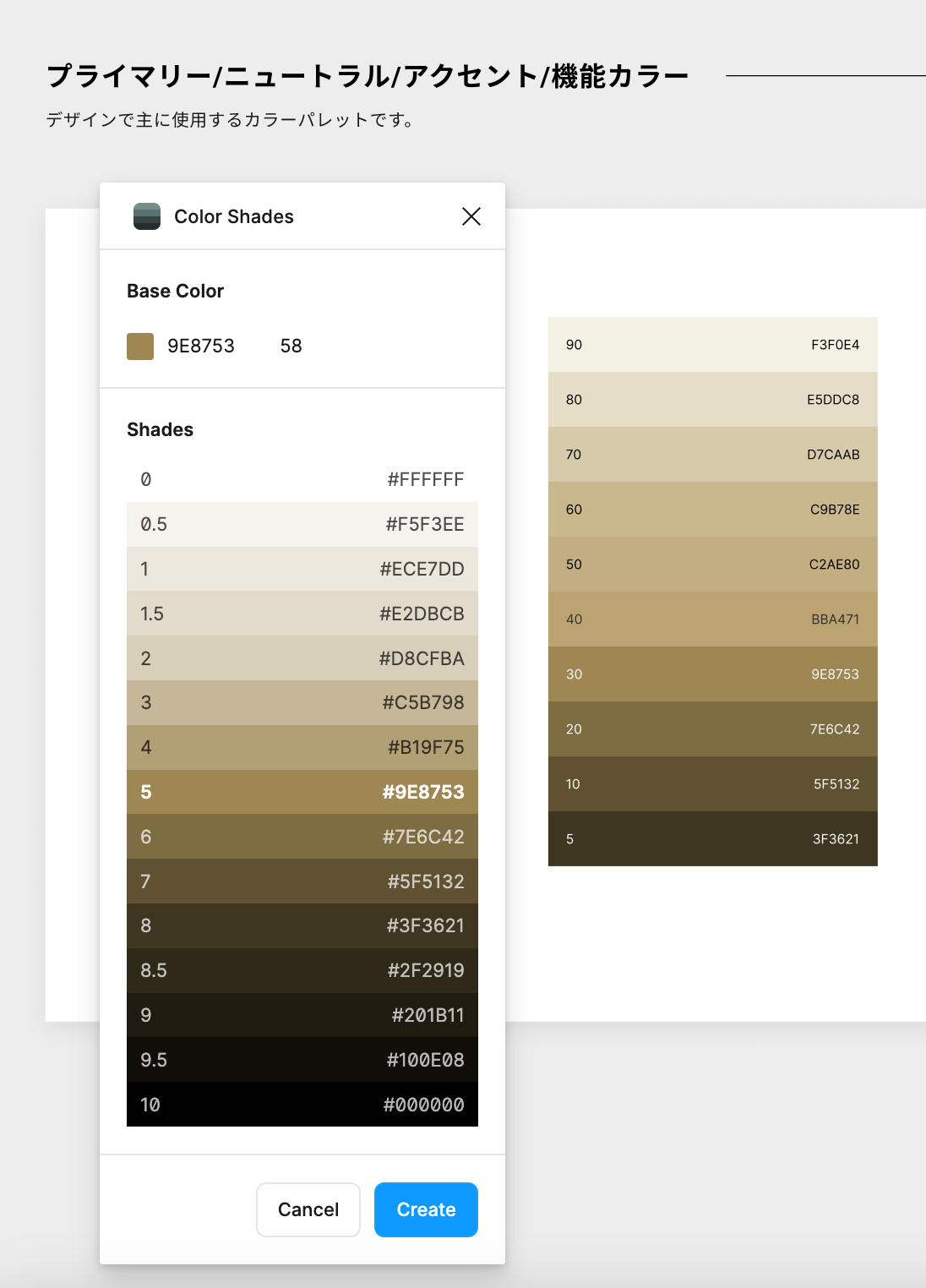
11.色のバリエーションを数学的に生成するなら「Color Shades」

Color Shadesは、デザインシステムのカラーパレット作成、UIの状態変化(ホバー、アクティブなど)のカラー設定、グラデーション用の色の選定に役立ちます。
- 1色指定するだけで複数のティントとシェードを自動生成
- 数学的に計算された調和のとれた色のバリエーション
- カラーシステム構築に最適
- 生成した色をスタイルとして保存可能
実際の使用例)
アクセシビリティ対応プラグイン
アクセシビリティを考慮したデザインは、より多くのユーザーに適切な体験を提供するために重要です。以下のプラグインを活用することで、アクセシビリティの問題を早期に発見し、修正することができます。
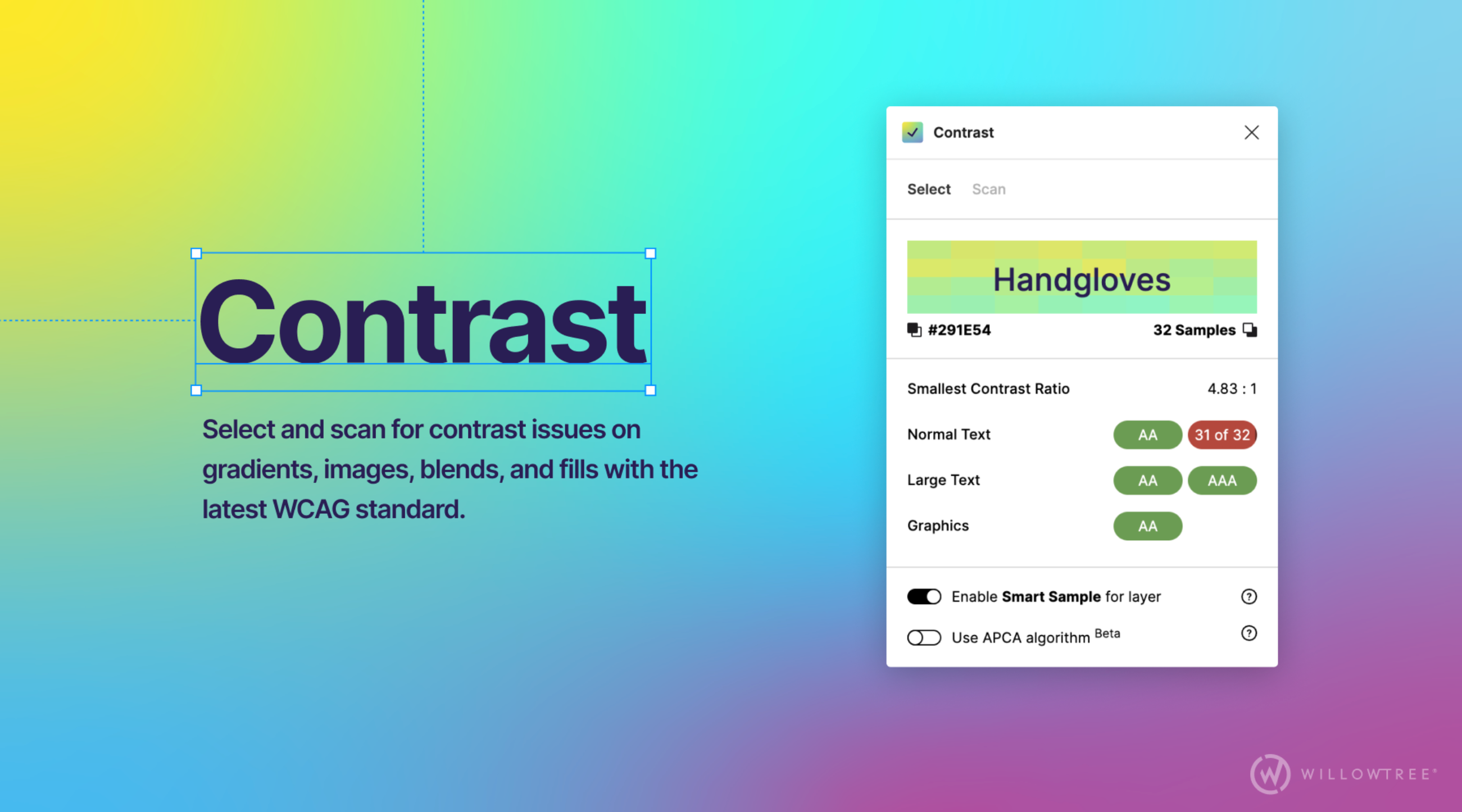
12.コントラストをチェックするなら「Contrast」

Contrastは、コントラスト比の算出には複雑な計算式が必要ですが、いちいち手計算するのは非効率的です。このツールを使えば、デザインやWebアクセシビリティの観点から、簡単にコントラスト比を測定でき、より多くのユーザーに配慮した包括的なデザインを実現できます。
- WCAG 2.0/2.1基準に基づくコントラストチェック
- AA/AAAレベルの合否判定
- テキストサイズに応じた適切な基準適用
- 問題箇所の自動識別と改善提案

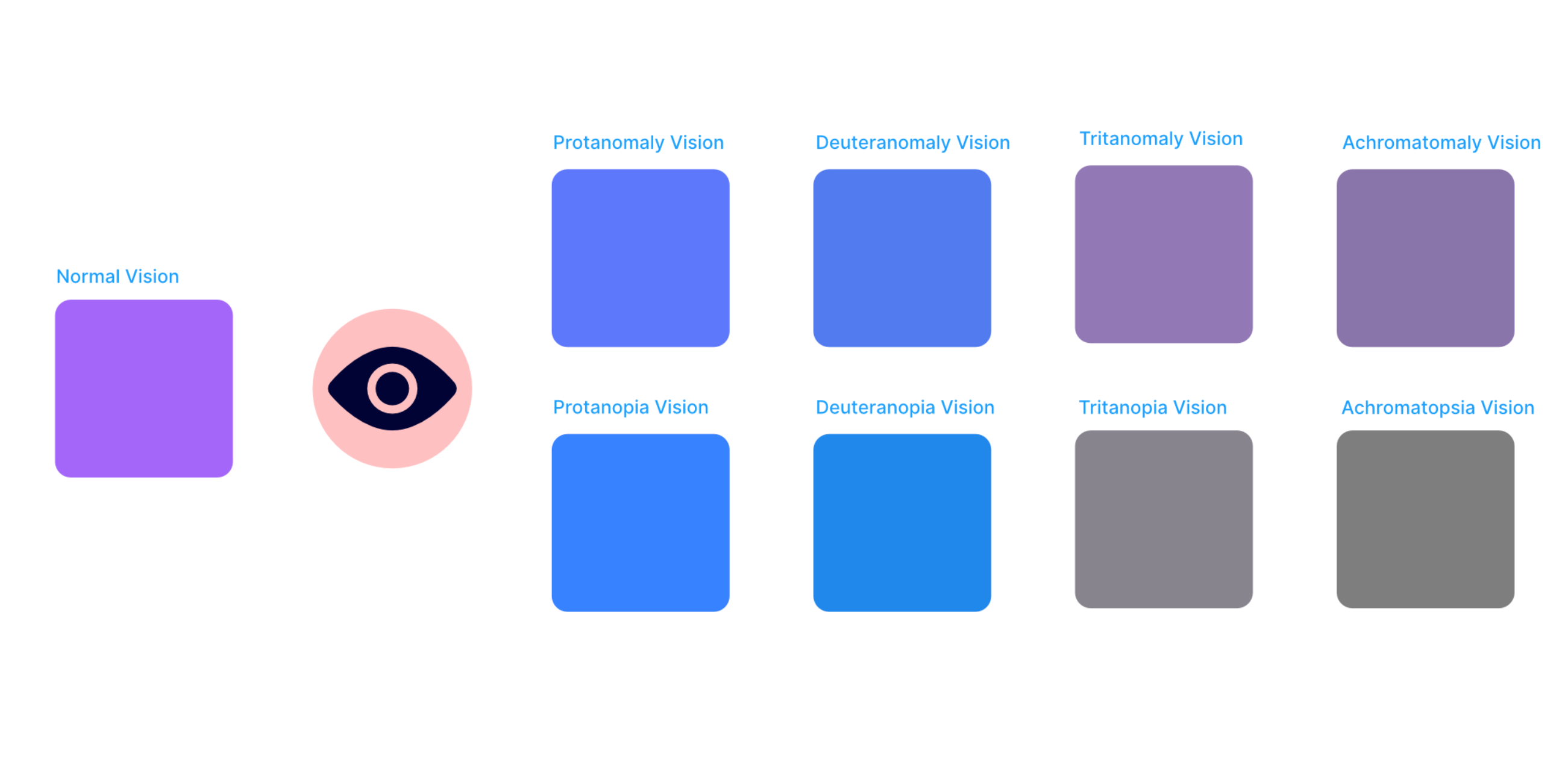
13.色覚チェックをするなら「Color Blind」

Color Blindは、色覚異常のシミュレーションができるプラグインです。Photoshopでいうところの表示>校正設定>P型(1型)色覚・D型(2型)色覚ですね。
- 8種類の色覚タイプでのシミュレーション
- デザイン全体またはコンポーネント単位での確認
- 問題のある色の組み合わせを識別
- 改善のためのカラーパレット提案
シェイプ・エフェクト作成プラグイン
オリジナルなデザイン要素の作成には多くの時間と労力がかかります。しかし、これらのプラグインを活用することで、複雑な形状やエフェクトを素早く生成でき、デザインの独創性と視覚的魅力を効果的に向上できます。
特に、印象的なビジュアル要素を短時間で追加したい場合や、クライアントから「もっとインパクトのあるデザインに」というリクエストを受けた際の強力なツールとなるでしょう。
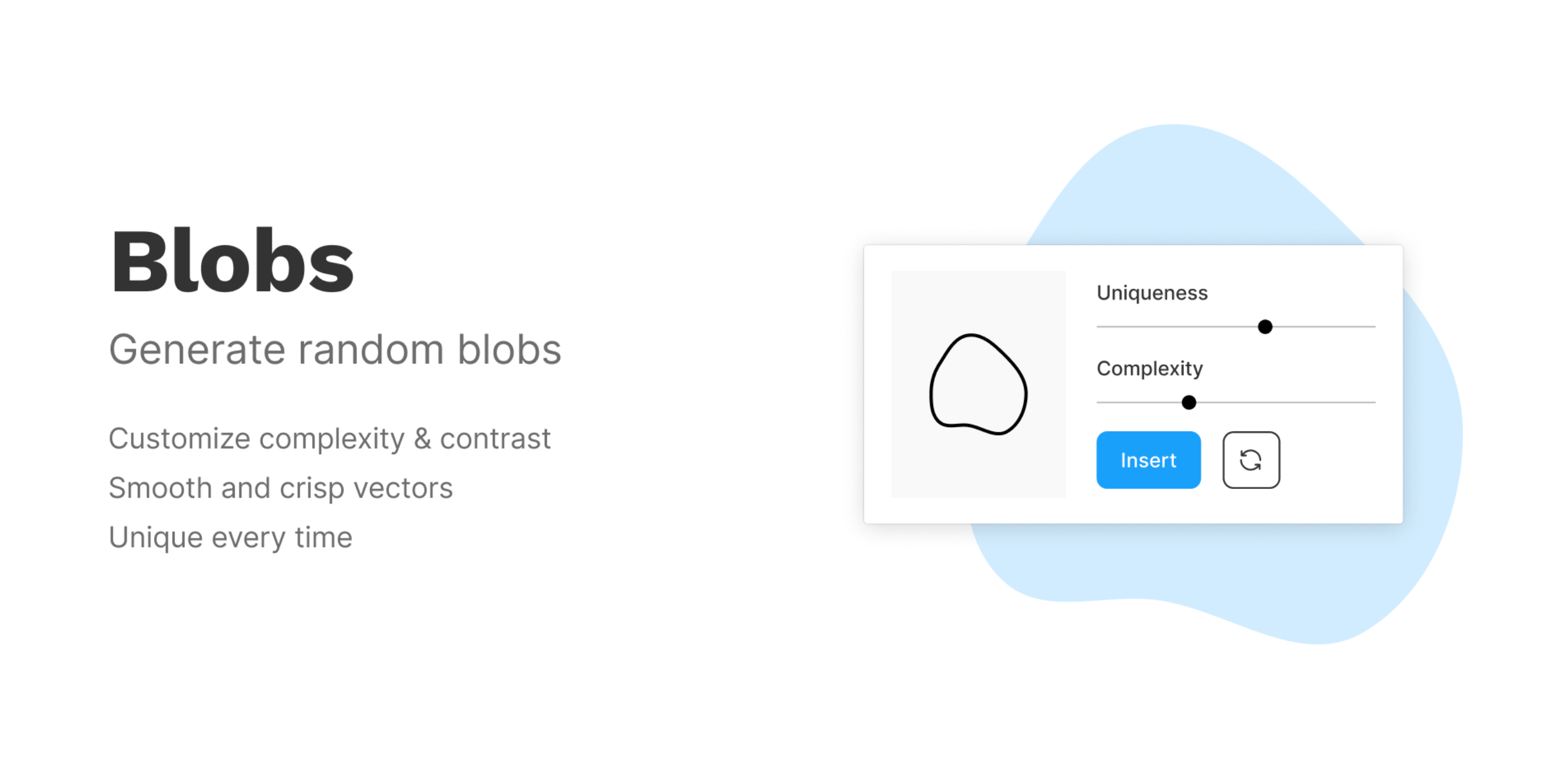
14.有機的なシェイプを作るなら「Blobs」

Blobsは、モダンなウェブデザインの背景、アプリのイラスト要素、プレゼン資料のアクセントなど、有機的な印象を与えたいあらゆる場面に最適です。
- 自然な曲線を持つ有機的形状を自動生成
- ランダム性とカスタマイズのバランスが良い
- 複雑さや滑らかさのパラメーター調整
- SVGとしてエクスポート可能

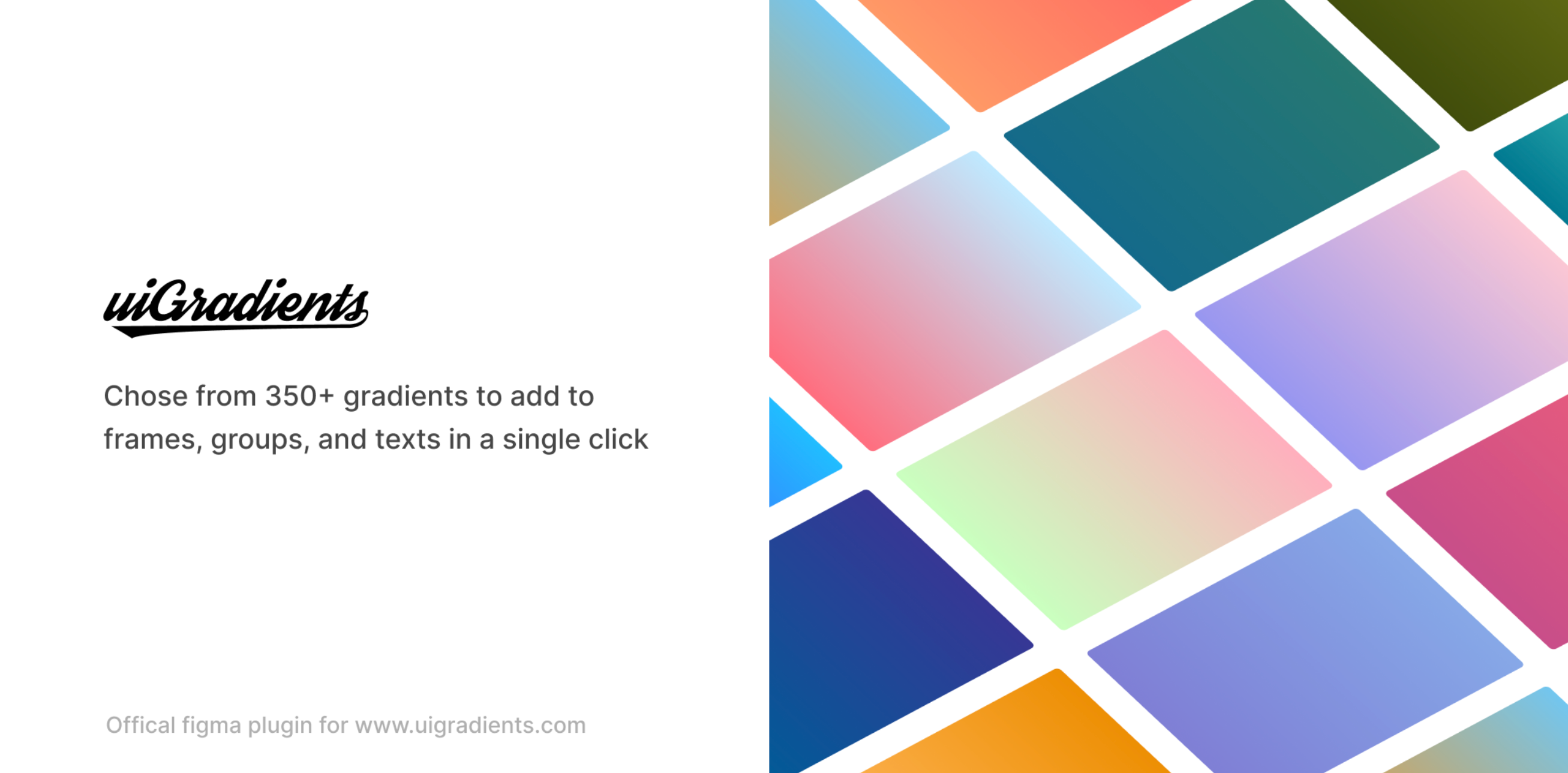
15.グラデーションを自動生成するなら「UiGradients」

UiGradientsは、背景デザインにインパクトを持たせたいときやボタン、ヘッダー、カード要素など、視覚的な魅力を高めたいUI要素に使用します。
- 厳選された美しいグラデーションパターンのコレクション
- ワンクリックで要素に適用可能
- カラーコードの自動コピー機能
- カスタムグラデーションの保存と再利用
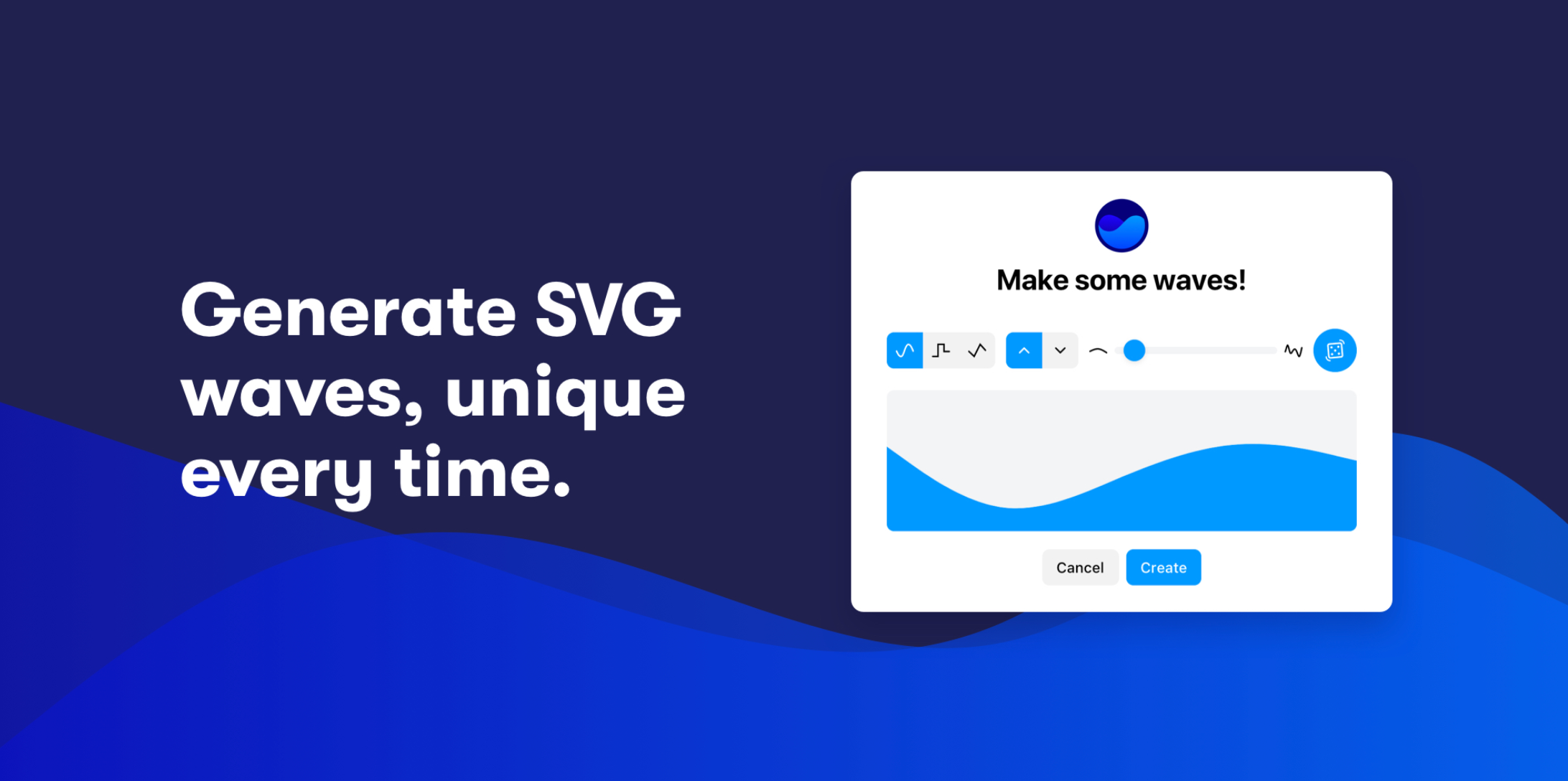
16.波形のシェイプを作るなら「Get Waves」

Get Wavesは、波状のベクターグラフィックを自動生成するプラグインです。セクション区切りやヘッダー・フッター、背景デザイン、データの可視化など、流れるような動きを表現したい場面で効果的に活用できます。
- カスタマイズ可能な波形パターン生成
- 波の高さ、頻度、複雑さの調整
- レイヤー分割オプションでより複雑な効果も
- SVGとして直接Figmaに挿入
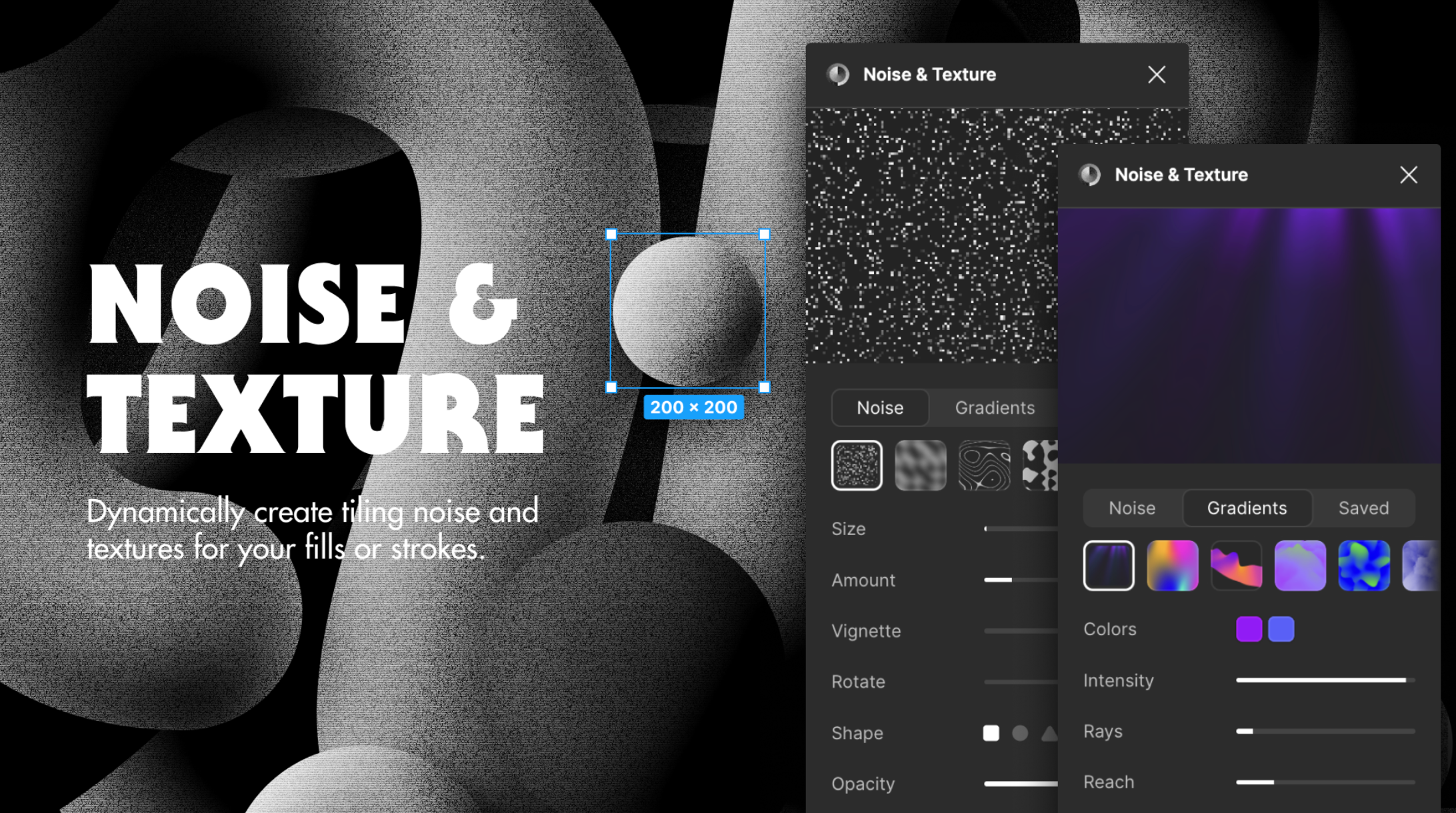
17.ノイズテクスチャを作成するなら「Noise & Texture」

Noise & Textureは背景、グラフィック、素材表現に最適です。ノイズの強度やカラーを簡単に調整でき、デザインに自然な奥行きを加えることができます。
プラグインの特徴:
- 様々なノイズパターンとテクスチャを生成
- 密度、コントラスト、スケールの調整
- グレースケールからカラーノイズまで対応
- レイヤーブレンドモードと組み合わせて効果的に使用可能
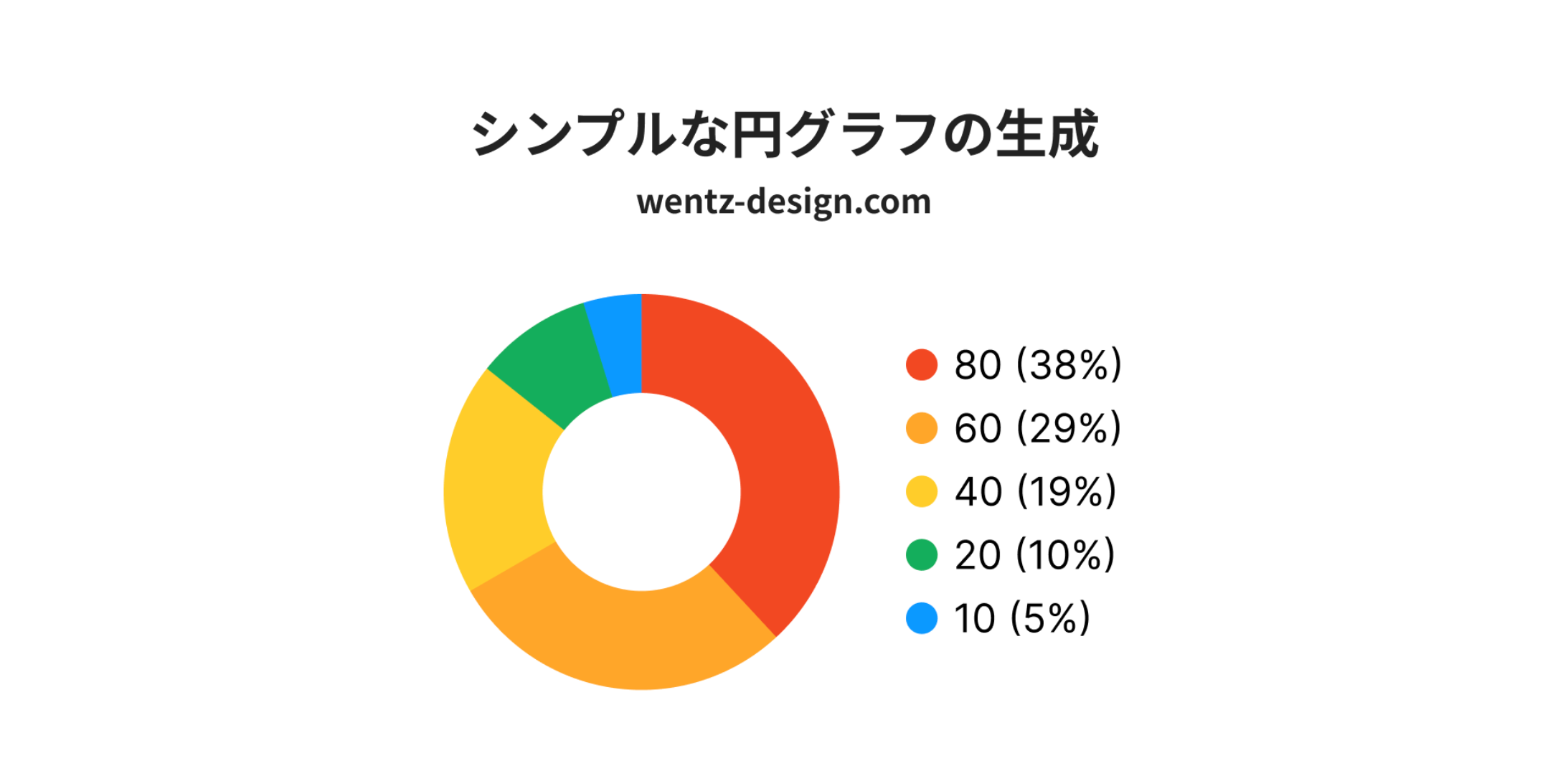
18.シンプルなグラフをさっと作成するなら「シンプルな円グラフの生成」

シンプルな円グラフの生成はその名の通り、データを視覚的に表現できます。値を入力するだけで円グラフを素早く作成でき、プレゼン資料やダッシュボードに最適です。作成後は色や凡例のテキストを自由に編集可能なため、デザインの微調整も簡単です。
- シンプルな円グラフ、ドーナツグラフなどを簡単に作成
- データ値を入力するだけで自動生成
- カラーパレットのカスタマイズが可能
- 編集可能なベクターとして出力
テキスト操作・変形プラグイン
テキスト要素は多くのデザインの中心となる重要な部分です。以下のプラグインを活用すれば、テキストの配置や形状を創造的に操作し、印象的なタイポグラフィデザインを実現できます。
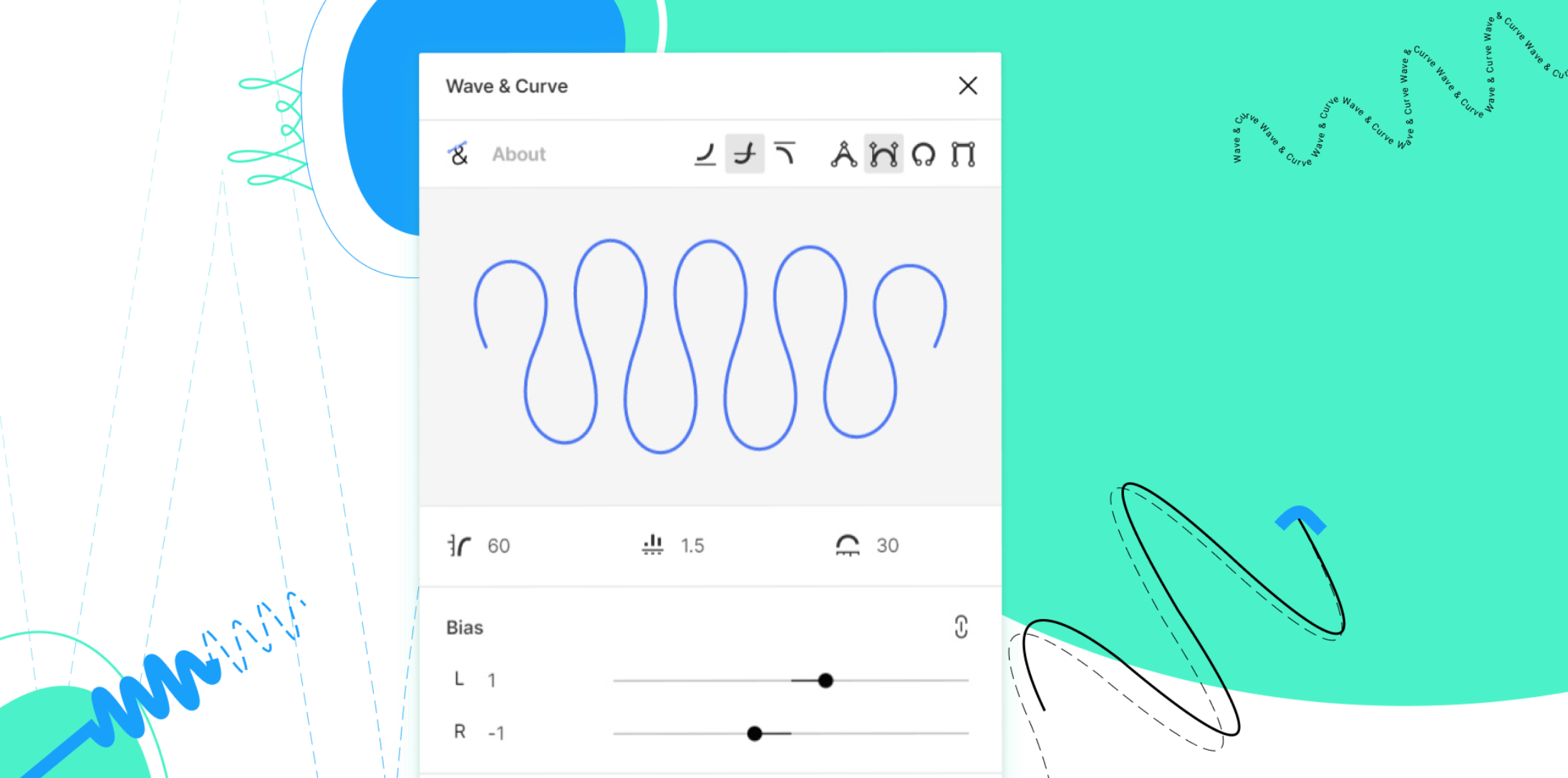
19.テキストを波形に変形するなら「Wave & Curve」

Wave & Curveは波形のパスを簡単に作成できるプラグインです。振幅や波長などのパラメーターを調整して、オリジナルの波線・波形を作成できます。
- テキストやオブジェクトを波形に沿って変形
- 波の振幅、頻度、形状を細かく調整可能
- アウトライン化せずに編集可能な状態を維持
- 複数のパスタイプから選択可能
20.文字を縦長・横長に変形するなら「Stretch — by ‹div›RIOTS」
.png)
Stretch — by ‹div›RIOTSを使うと、Figmaレイヤーを簡単に引き伸ばしたり縮めたりできます。レイヤーをコピーして貼り付けるだけで、編集可能なまま大きさを変更できるため、印象的なタイトルデザインを素早く作成できます。
- テキストに長体(横長または縦長)効果を適用
- 編集可能なテキストとして維持
- 比率の細かい調整が可能
- 複数のテキスト要素に一括適用も可能
21.斜め文字を作るなら「Skew」

Skewは、シンプルな構成のプラグインで、必要最低限の装飾や機能のみを備えています。アウトライン化せずにオブジェクトを斜めに変形でき、他のプラグインと比べて表示面積がコンパクトなため、制作物に干渉せず作業がしやすいのが特徴です。
- アウトライン化せずにオブジェクトを斜めに変形
- テキストや画像などあらゆる要素に適用可能
- 変形後も編集可能な状態を維持
- X軸、Y軸、両方向の傾斜が設定可能
使用例:
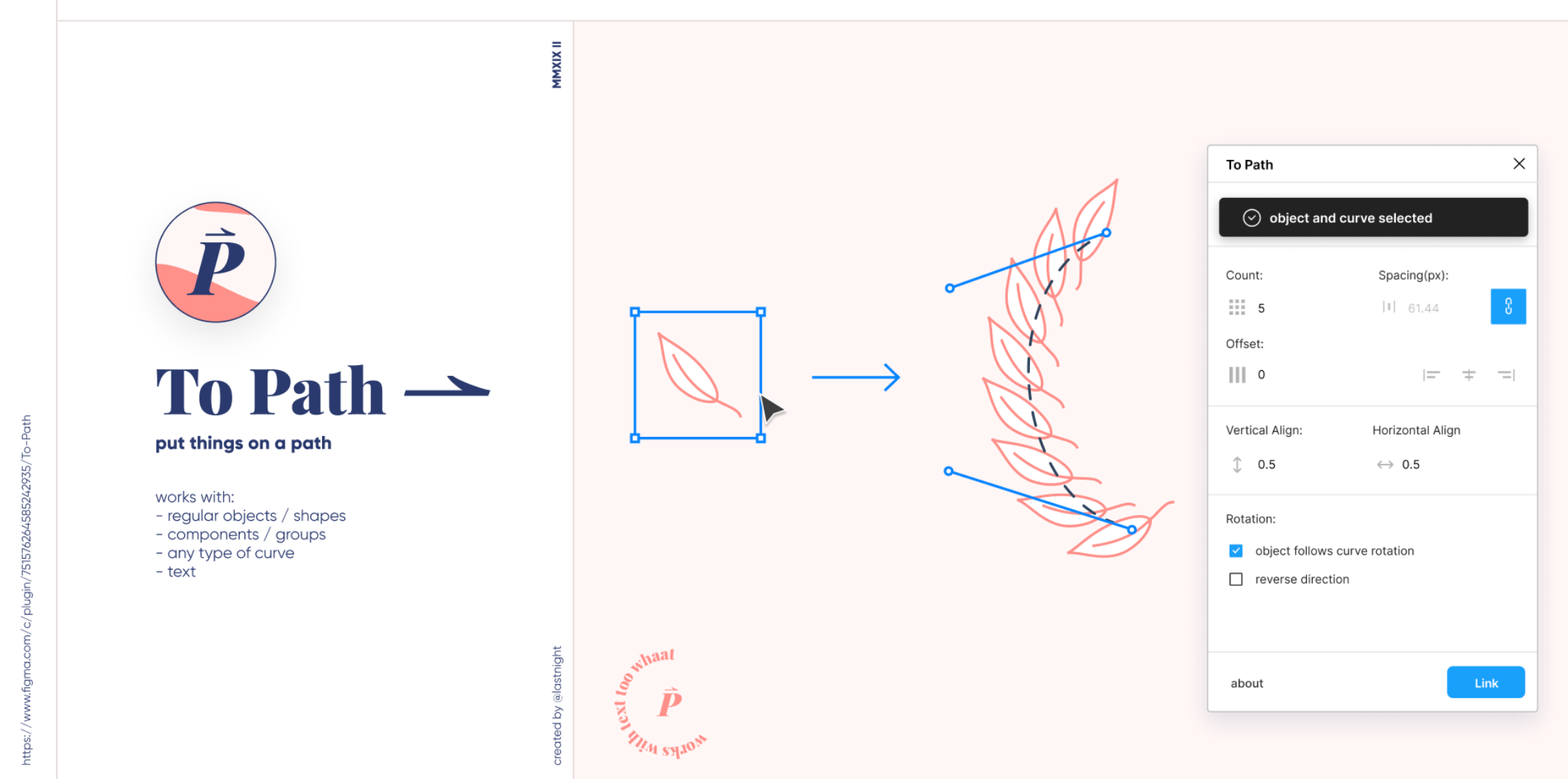
22.パスに沿ってテキストを配置するなら「To Path」

To Pathは、曲線パスに沿って文字やシェイプを配置することができます。例えば、リボンに沿って文字を緩やかなカーブで表現できます。このプラグインは、バッジやリボン要素内のテキスト、円形テキスト、有機的なレイアウトの作成に最適です。
- 任意の曲線パスに沿ってテキストやオブジェクトを配置
- パスの形状や方向を自由に編集可能
- 文字間隔やアライメントの調整
- 編集可能な状態を維持
使用例:
23.テキストを波形に変形するなら「Wave & Curve」

Wave & Curveは、テキストの配置や形状を創造的に操作し、印象的なタイポグラフィデザインを実現できます。
- テキストやオブジェクトを波形に沿って変形
- 波の振幅、頻度、形状を細かく調整可能
- アウトライン化せずに編集可能な状態を維持
- 複数のパスタイプから選択可能
プラグインを最大限に活かすために
これらのプラグインはそれぞれ強力なツールですが、free web hopeでは、よく使うプラグインやフォントにすぐアクセスできるよう、Figma内にデザインデータマニュアルを整備しています。
このように効率化を追求しながら、自分のワークフローに合ったプラグインを積極的に活用することで、より効率的なデザイン作業を実現しています!